Up until recently I have had a hard time keeping up with all the blogs I enjoy reading. I just started using Google Reader and I love it. The ability to just scroll through post after post from various blogs on one screen is perfect!
One thing I noticed though, is that while some blogs had footers at the end of the posts, most did not (mine being one that did not). While I have a variety of sharing links at the bottom of my posts on my actual blog, they don’t appear when the post is viewed with a reader. This also includes a link to leave a comment. After a lot of searching in my Blogger settings (I am not 100% familiar with the new Blogger interface yet!) I finally found out how to make a custom footer that will appear in your RSS feed. Turns out, it’s super easy!
Log in to Blogger. Click on “Settings”. Then click on “Other”. Make sure “Full” is selected next to “Allow Blog Feed.” You will see a box next to “Post Feed Footer.” This is where you put the html for whatever you want to show up at the footer of all your posts in RSS feed readers. Think social media links, backlinks to your blog, shop, etc. Get creative!
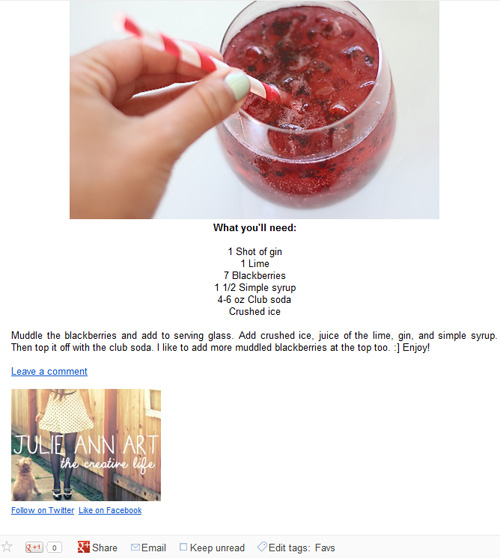
Once you are done hit “Save Settings” in the upper right-hand corner. It may take up to 30 minutes for the new footer to show up in a feed. I tested mine using Google Reader and this is what it looks like now:
I’m really happy with this because I think having the comment link there makes it easier for readers to leave a comment. This would also be a great way to promote a certain product or sale in your Etsy shop! Now get to it! I want to see these easily accessible links in all the blogs I follow through my reader! :p











Awesome! Thanks a lot!
This is beyond helpful! Way cool. Thanks so much for sharing!
~Kim
from Blogging Buddies
http://2justByou.blogspot.com
OH my goodness, this so good! I’ve always felt like I couldn’t connect through a reader…I will have to try this.
If only I can remember to do it.. 🙂
Way easier than I thought. I’m going to try it out.
Wow, I am leaving my first comment because I get your posts through a reader every day and this is the first time there has been a comment button – so it worked!
I keep meaning to add this feature to my blog. Glad to hear that it’s so easy! I did wonder though – the link in the feed just took me to your main blog page — and since I’m a little behind in reading, that meant I had to scroll around to find the post I meant to comment on. I wonder if there’s a way to have it link to the post that was clicked on?
Well, you can add the links manually by yourself I think… But I also believe that every posts’ title is clickable too, and it will lead you then to the wished blog post. 🙂 xo
Thanks..i just added this footer link to my blog: javabynataraj.blogspot.com.